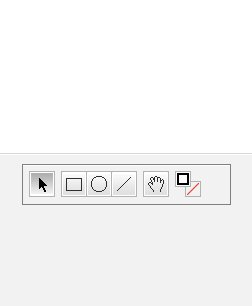
RECTANGLES, ROWS, COLUMNS

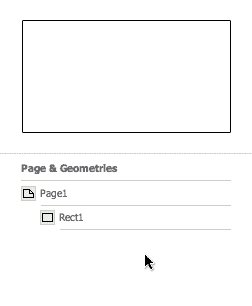
Rectangles are building blocks of grids in Cedvel. Use the rectange tool draw an arbitrary rectangle on the canvas and then modify its exact dimensions and margins from the properties panel.
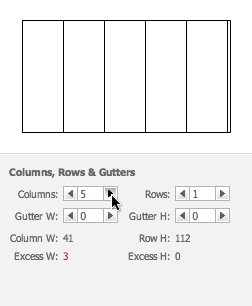
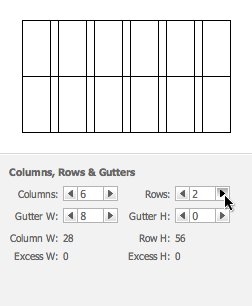
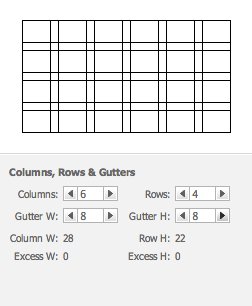
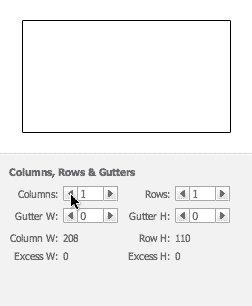
Once you are satisfied with the size and position of your container rectangle, divide it into rows and columns and set gutter widths and heights.
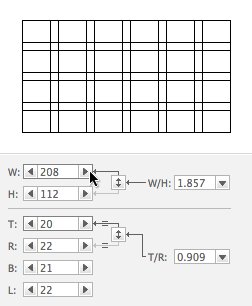
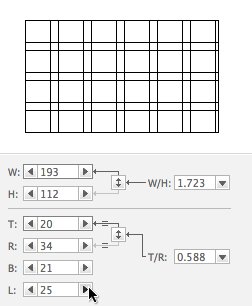
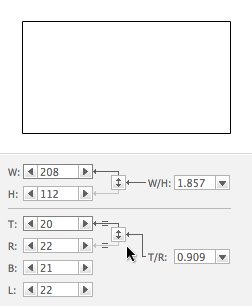
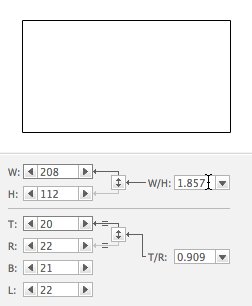
WIDTH, HEIGHT and MARGIN CONTROLS

Margins define width, height and position of a rectangle within a page. Modifying the width of a rectangle simultaneously affects it's right margin value. Modifying the left margin of a rectangle will affect it's width also changing it's position in the page.
Rows, columns and gutters are automatically updated when the width or height of a rectangle changes.
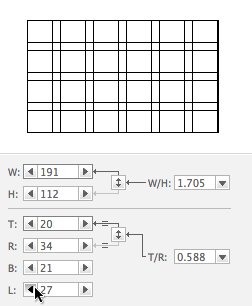
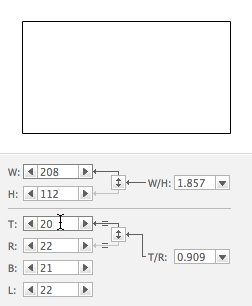
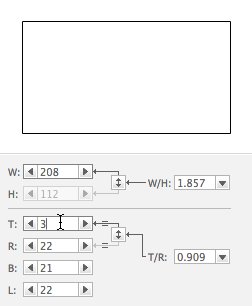
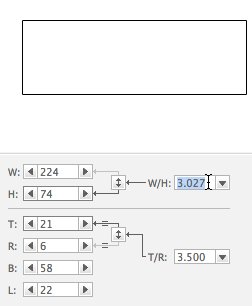
RECTANGLE LOCK CONTROLS

Rectangle lock control panel enables you to lock width, height or margin values.
When the top margin of a rectangle is increased, the height of the rectangle decreases.
With the height of the rectangle locked, changing the top margin does not affect it's height but moves the rectangle down.
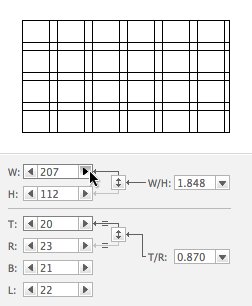
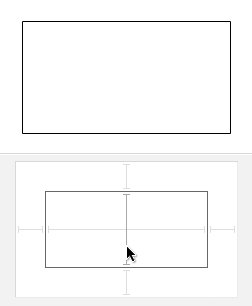
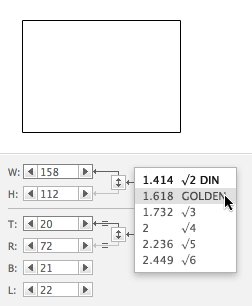
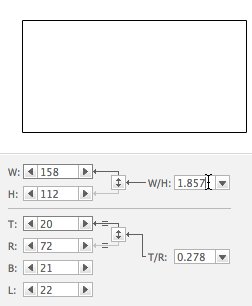
RATIOS, GOLDEN and ROOT RECTANGLES

Ratios between values can be controlled from the ratio input field either with entering a specific ratio or selecting a preset ratio from the drop-down menu.
The golden ratio and root rectangle ratios are available in the drop-down menu.
The flow-switch controls which value will be affected from the change in ratio.
NESTED ROWS and COLUMNS

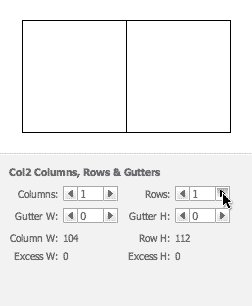
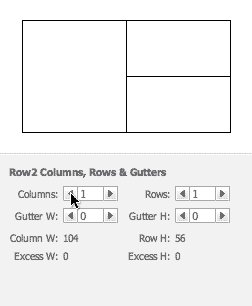
Each row or column can be individually selected from the layers panel and can be divided into more rows and columns.
Recursively these new rows and colums can also be selected and divided enabling lots of possibilities.
LINES and CIRCLES

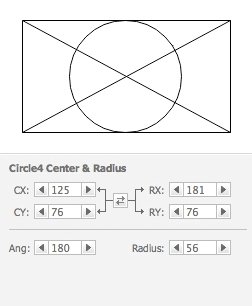
Circles and lines are formed of two points in Cedvel. A circle’s center is its first point and it's second point marks the length and angle of the radius.
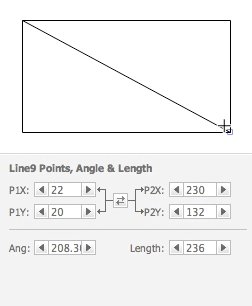
Lines are also formed of two points and an angle defining the slope.
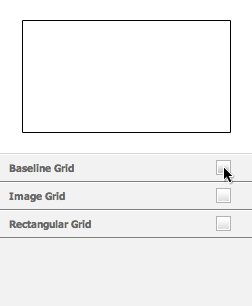
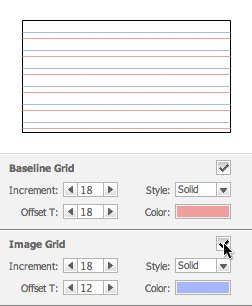
BASELINE, IMAGE and SQUARE GRIDS

Rectangles can have baseline, image and rectangle grids.
Once activated, each of these grids can be individually customized with their own line styles, values and colors.
PNG and SVG EXPORT

Grids can be exported as PNG files ideal for screen use or SVG files for printing.
SVG files can be opened with Vector based applications such as Adobe Illustrator.
Future versions of Cedvel is planned to support more export formats.